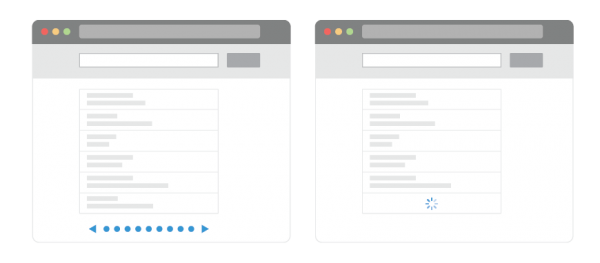
考虑在外面,网页设计的问题你还没有碰到提供无限滚动的至少一个站点目前的趋势,这是不大可能。他们很容易检测,因为他们就是你去,向下和向下和向下,但从未似乎到达底部,除非你是互联网的连接突然决定要崩溃。无限滚动听起来像是一个有趣的概念,但你怎么能告诉是否此类功能是正确的选择为您的站点?
很好,基本上,由起草的利与弊的无限滚动和决定哪一个胜过其他。
如果你是任何社会媒体网站,从 Facebook 或 Pintrest 或 Tumblr,Twitter 用户你肯定见他们的无限滚动的选择已经如何成功,虽然没有人说你必须成为一个多亿的公司有数万前端开发人员在您的办公室,以使其工作......它不会帮助。
但不是为大多数人认为的原因。最后,无限滚动工程这些媒体网站不是因为他们支付人,使其工作,但因为有很多人,含义的用户,使它的工作。通过登录到他们的帐户的每个并让最小的可录制活动,用户向这些公司提供必要的资源,使无限滚动真正成功。
所以,让我们看看什么好处和坏处,可以概括为无限滚动。
如:

1.与触摸很有用。如今的智能手机可以做更多比什么一些充分成熟的计算机能做只在三年前。不能否认的从使用触摸屏技术的掌上电脑访问网站的用户数量在增加。因此,你要想想如何使他们的导航中您的网站尽可能容易,不妨碍您为台式机提供的功能。很明显那无限滚动有巨大的优势在这里,因为它是要使用电话或选项卡的小屏幕上的微风和它顺利地运行,以及定期的计算机上。
2.内容曝光。所有的网站所有者都关心的最简单和最直接的方式,要他们的消息传达给用户。您想要给他们的最大信息量在对他们而言,最方便的方法,放心他们会再来向您的网站。通过使用无限滚动,你就可以保证始终将不断显示您的内容和用户不用等待来导航到下一页面。
3.方便浏览。从技术的角度看,使用无限网页滚动运行速度更快,更流畅的常规格式页。这是因为用户只定位在单个页面中,而不是点击的链接,从一个页面导航到另一个,所有这些都将请求,发送到与在浏览器中加载。保存通过消除这些行动是时间的在每个人的最佳利益。
4.图片完美。认为自己是多么轻松、 愉快地它是导航有美丽的图像,当他们卷最低,您的网站上。无限滚动为您提供的方式来提供这样的人访问您的网站。通过使用无限滚动,他们将能够专注于你想让他们看到而不是划分它们注意消息与链接的发现之间他们感兴趣的下一个图像的图片。
5.认为在框外。即使它正在成为一个流传颇广的趋势,无限滚动仍然保留它的新鲜的空气。这是一个创新的方法来向用户提供的信息和它留下很多创造性的思维,觉得在框外,并使其内容有趣和令人难忘的余地。
Alquimia WRG

The Royal British Legion

Flat design vs Realism

Sony

Highway One

Make Your Money Matter

The Lab

Atlantis World’s Fair

Every last drop

The Jacksonville Downtown Art Walk

Con
It’s rather clear that infinite scrolling has quite it’s share of advantages when it comes to the way information is displayed and messages are delivered to users. It’s undeniable that it is very attractive. But, like every trend out there, it also has it’s shortcomings.

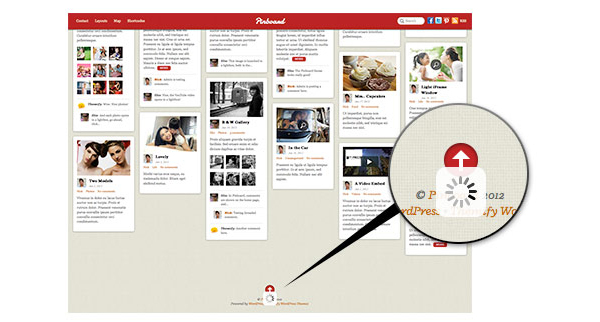
1.在页面的底部。最大的问题的东西那是无限的吗?很明显,你可以从来没有达到它的末端。这是网站的习惯,为其用户提供有用的信息 (如联系人电话号码、 航运细节或导航到页面与映射到业务的物理位置) 页面页脚,而是大问题。在此实例中,用户是在不得不追联系他们感兴趣的页面可以完成加载新的信息和引导视线页脚之前的不愉快情况。
2.故障站点的导航。它的常识,并想要能够总是知道你到底在哪儿在导航网站。使用此信息你总是可以知道你从哪里来,哪里你可以去下一个。不幸的是,如果雇用了无限滚动,它是很难,如果不实际上是不可能,在任何给定时间查明您站点的层次结构中的准确位置。它是更糟糕的是当无限滚动设置了所以不记得你离开的地方当您导航到一个细节 (像看到一个弹出窗口中的图像) 和后返回发送你回页的顶部。一、 为一个,也不会重温一个这样的网站。
3.您查看的一切。与无限滚动是内容的没有办法跳过的任何显示。你不能只是决定您想要查看是进一步下跌,因为你没有任何办法来的多少进一步了解那里的东西实际上是。
4.应用程序崩溃。理论上,无限滚动不应该作为源的任何浏览器崩溃,但它有时会发生。是否由于互联网连接错误或由于哪里可以加载内容崩溃的内存有限的旧电脑可以发生并不是令人愉快。
5.缺乏适当的方向。再次,我们谈论的东西,是无限的因此无法将其链接到的东西在我们日常生活中,因为一切我们在现实世界中体验或迟或早都会到结束。当他们保持滚动页面没有任何意义的终局性和它可以相当此举会触怒时你要找一个特定的东西和你无法找到适当的方式放置它的用户可以迷失。要添加的损伤,在左侧的滚动条侮辱或页面右侧的可以是完全误导,因为你可以看到它已经接近尾声,但好像从来都没有相当到达它。
6.太多的信息。是的它是无限滚动提供网站所有者的手段,以获取尽可能多的信息给用户可能的但有这种事作为非常好太多的信息。想象滚动和向下和向下和下和它从来没有结束,你觉得有必要为它要结束,因为它感觉自然给你的东西要结束,但这只是和上。它变得很无聊,它可以使不耐烦的用户。
总结
最后,其他每个技术或外面的趋势,像无限滚动不是没有其份额的货物和公害。如果使用正确,哪里可提供最大利益,而最少的缺点,无限滚动可以为您的网站非常好的点子。如果你的网站有很多新的和新鲜信息要定期显示你肯定能够使用无限滚动几乎发挥其最大的潜力。
但是,如果您的网站涉及电子商务的它可能会最好如果你会跟着较传统的方法,将允许用户获取其轴承更容易,并为他们提供一个更稳定的模板来查看您的网站上。在结束时,它是真的你如果您选择实施无限滚动在您的网站或不。仍然,在您决定决策的过程你不应忘记,考虑到你的网站就能受益无限滚动的正确使用和你应当十分谨慎,以避免一些更令人恼火的问题的所有方式从派生类功能。
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)