一、概述:
关于文字滚动插件太多,PC跟移动端使用来能同时兼容的并不多,基于以上原因自己还是动手写了一个单纯的文字从右向左滚动的DEMO,思路来源于上一篇《小程序 文字从右往左无限滚动》。一个页面支持多个滚动。

二、实现过程:
1、解决思路:
如果宽度滚动小于文字内容宽度,则滚动,反之停止。默认是只有一条标签,但是在实现过程中需要最好需要二条来实现,所以js会自动添加一条相同的内容。滚动的时候最好的方法不是让它滚完,而是当第一条滚动完后,同于第一条和第二条是无缝的,所以重新又从第一个内容开始滚动,切换时完全看不出来有什么不同。控制起来也比较简单,这种方法也是巧妙的利用了位置的障眼法。
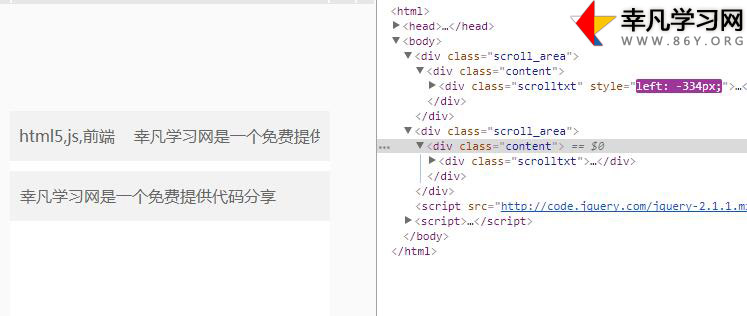
2、完整的html代码 DEMO地址http://www.86y.org/demo/scrolltxt.html 建议打开后缩小窗口再刷新才可以看到效果,默认窗口比较大文字不够宽所以不会滚动
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no,minimal-ui" name="viewport"/>
<title>文字从右往左无限滚动 支持PC,移动端-幸凡学习网</title>
<style>
body,p{margin:0;padding:0;}
.scroll_area{background:#f2f2f2;padding:0 10px;width:320px;margin:0 auto;}
.scroll_area .content{overflow:hidden;position:relative;color:#666;height:50px;line-height:50px;margin-bottom:10px;}
.scroll_area .scrolltxt{position:absolute;left:0;top:0;white-space:nowrap;}
.scroll_area .scrolltxt div{display:inline-block;}
</style>
</head>
<body>
<div class="scroll_area">
<div class="content">
<div class="scrolltxt"><div>幸凡学习网是一个免费提供代码分享的一个网站html5,js,前端 </div></div>
</div>
</div>
<div class="scroll_area">
<div class="content">
<div class="scrolltxt"><div>幸凡学习网是一个免费提供代码分享的一个网站html5,js,前端 </div></div>
</div>
</div>
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
<script>
(function($){
$(".scroll_area").each(function(){
var obj=$(this);
var dw=obj.find(".content").eq(0).width();
var cw=obj.find(".scrolltxt div").eq(0).width();
var cx=0;
//宽度超出当前content宽度才滚动
if(cw>dw){
var scrollval=null;//滚动事件变量
obj.find(".scrolltxt").eq(0).append(obj.find(".scrolltxt").eq(0).html());
scrollval=setInterval(function(){
obj.find(".scrolltxt").eq(0).css({
"left":"-"+cx+"px"
})
if(cx>(cw-dw)+dw)
cx=0;
cx++;
},30);
$(obj).mousemove(function(){
clearInterval(scrollval);
})
$(obj).mouseleave(function(){
scrollval=setInterval(function(){
obj.find(".scrolltxt").eq(0).css({
"left":"-"+cx+"px"
})
if(cx>(cw-dw)+dw)
cx=0;
cx++;
},30);
})
}
});
})(jQuery);
</script>
</body>
</html>
三、结语:
代码比较简单,使用起来也应该不会很复杂,希望大家能借鉴。如果有更好的方法望告知。
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)