前不久写过一篇关于上拉加载的文章【jq滚动到底部自动加载数据实例】,使用挺流畅的,但是使用过程也是令人心酸的,加载完后点击一产品个进去后,发现返回时还是重新加载而且是置顶,也就是说前面加载的内容白加载了,针对于这个BUG我看了很多网站都存在这个问题,http://m.suning.com也会,taobao返回可以到达加载后的效果,但是数据依然是重新加载。

按我解理的思路应该是他在跳转到详细页面的时候可能保存两个值:
1、是滚动条的高度,
2、最后加载的页数。
这样一来页面返回的时候只需要调用这两个值再进行处理就可以达到效果了,但是我们做这个效果的同时是为了方便。
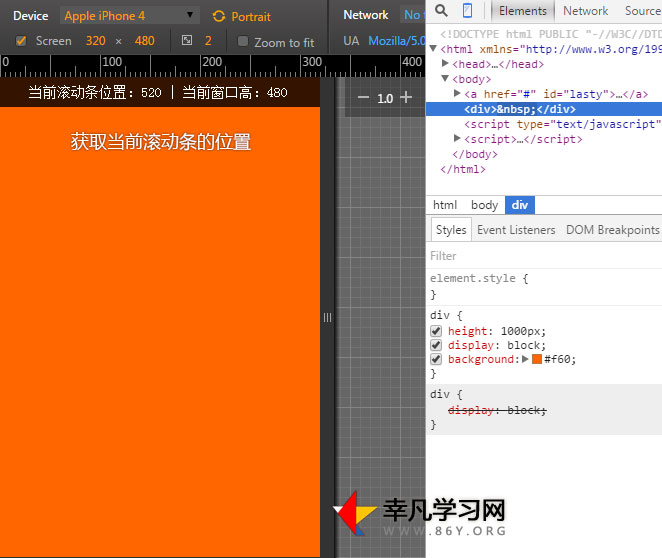
但是这个问题带来的感觉并不方便,因为很个页面都需要去判断,so trouble。在此我只是做一个获取当前滚动条的实例,其它取值不再赘述。
建议用手机测试此代码,使用了touchend事件来判断移动完毕才更新的滚动条的位置。
希望对那些想要做下拉刷新的朋友有帮助
源代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no,minimal-ui" name="viewport"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>触屏版获取当前滚动条移动完之后的位置</title>
<style>
body,html{margin:0;padding:0;}
#lasty{position:fixed;top:0;left:0;width:100px;height:30px;line-height:30px;background:rgba(0,0,0,0.8);width:100%;text-align:center;color:#fff;text-decoration:none;font-size:14px;}
div{height:1000px;display:block;background:#f60;}
</style>
</head>
<body>
<a href="#" id="lasty"></a>
<div> </div>
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script>
<script>
function getpositiony(){
var pos=$(window).scrollTop();
if(pos!=lasty)
{
lasty=pos;
console.log(pos);
$("#lasty").html("当前滚动条位置:"+pos+" | 当前窗口高:"+$(window).height());
}
}
getpositiony();
$(function(){
var lasty=0;
$(document).bind("touchend", function () {
getpositiony()
});
});
</script>
</body>
</html>
(完)
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)