qzone "赞" 喜欢单个网页说明文档(http://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_likeurl?url=http%3A%2F%2Fwww.86y.org&showcount=1&style=3)
1. 什么是“喜欢单个网页”?
“喜欢单个网页”按钮是一种社交组件,第三方网站可以将按钮放置于自己的网站页面上。
用户在您的站点上某个页面点击了喜欢按钮后,在该用户的QQ空间将产生一条带有您网站该页面连接的动态(feeds)。
这条动态可以被用户的好友浏览、转发和评论,从而实现在QQ空间中的社会化传播,对网站的内容曝光和品牌知名度带来更好的效果。
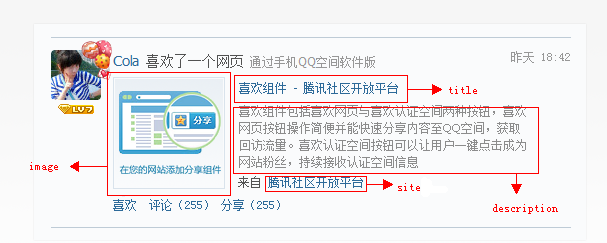
如下图所示(图中的feeds内容包含几个部分由第三方网站指定,具体说明见本页面第5部分)

2. “喜欢单个网页”和“分享”组件有什么不同?


“喜欢单个网页”按钮与“分享”按钮的区别如下:
1. “喜欢单个网页”按钮只需一次点击,无需弹出新窗口和输入分享理由,操作更轻量;
2. “喜欢单个网页”按钮允许取消操作,而“分享”的操作是不能取消的;
3. “喜欢单个网页”按钮显示已经喜欢过的人数,“分享”按钮则不显示。
3. “喜欢单个网页”按钮的使用场景?
3.1 文学类
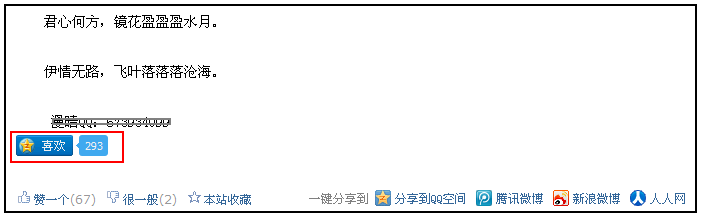
对于文学类站点,我们建议将“喜欢单个网页”按钮添加在内容页面底部,用户在阅读内容后点击喜欢按钮。
如下图所示:

3.2 视频类
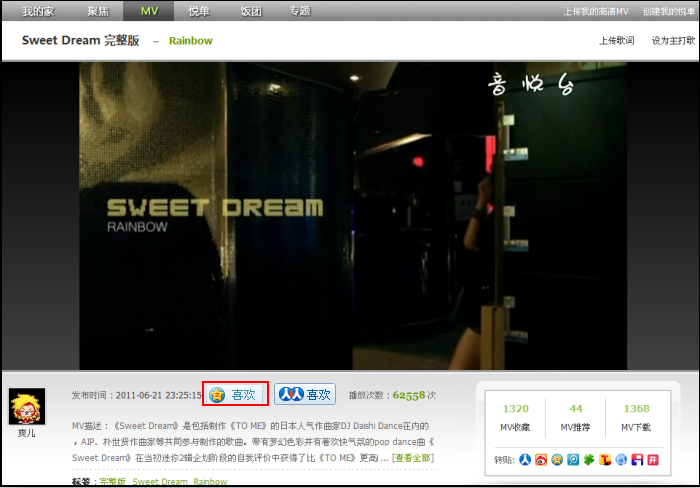
对于视频类站点,我们建议将“喜欢单个网页”按钮添加在视频下方,用户在看完视频后点击喜欢按钮。
如下图所示:

4. 如何添加“喜欢单个网页”按钮?
请复制以下代码,嵌入到您的网站即可显示喜欢按钮:
<a version="1.0" class="qzOpenerDiv" href="http://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_likeurl" target="_blank">喜欢</a> <script src="http://qzonestyle.gtimg.cn/qzone/app/qzlike/qzopensl.js#jsdate =20110603&style=3&showcount=1&width=130&height=30" charset="utf-8" defer="defer" > </script>
效果预览: 
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)