对于html5移动端网页编写CSS网上有很多介绍的文章,但在实际使用过程中还是会纠结.
网上的资料太多,且大多都是技术介绍型,特别是针对android上,网上写的各种麻烦,各种复杂,各种不接地气儿...
我在做移动端网页时,总是和美工设计的页面有出入,主要还是由于双方对移动端HTML5实现页面还了解还不够。
今天就研究一下各大互联网公司对于移动端页面的处理方式。
-
主要研究对象:BAT(度娘,阿狸,企鹅)这几家的移动端网站或webapp
-
主要研究点:viewport的设置,字体的设置,图片原始宽高设置
汝甚吊,令尊知否?
咦?target-densitydpi呢?
网上有老复杂的计算,针对不同的屏幕分辨率,通过公式计算出不同结果再用JS输出到viewport上,各种云云, 我只想说:汝甚吊,令尊知否
google现在也已经不建议使用target-densitydpi这一属性,webkit中已移除了,请看这里
http://trac.webkit.org/changeset/119527
现代移动端网站的最佳实践
我看了BAT的移动端页面中,现在是没有target-densitydpi这个东西了。
最佳实践:
1、在viewport中将width设置为device-width, 如:
<meta name="viewport" content="width=device-width">
2、并且将网页设计成自适应方式
先有再优才是王道
CSS中关于分辨率宽度设置:
宽度可以使用320px为标准,图片宽度可以以640px为标准。
这样一方面兼容了低分辨率的低端机,一方面兼容了高分辨率的高端机,缺点是可能会浪费些流量,但开发效率上来讲那是极好的,要保证。
字体单位设置
几个网站中大概使用了以下几个单位
Fontsize单位:px, em, %, rem
只有淘宝首页使用了rem这个单位,果然是淘宝的UED比较喜欢尝试新的东西,这个单位是CSS3中新加入的,结合了em与px的优点,摒弃了em与px的(不易操控)缺点
关于字体单位详细介绍可以参考这片文章
http://www.w3cplus.com/css3/define-font-size-with-css3-rem
Viewport中的initial-scale值
除淘宝首页的initial-scale设置了0.5,iphone4下相当于640宽度分辨率。
其它的initial-scale均是1.0的设置,即iphone4下320宽度的分辨率,包括淘宝内页或则其内部的天猫,微淘等频道或产品。
各移动端网站截图说明
以下是各移动端网站页面initial-scale值、字体、间距等
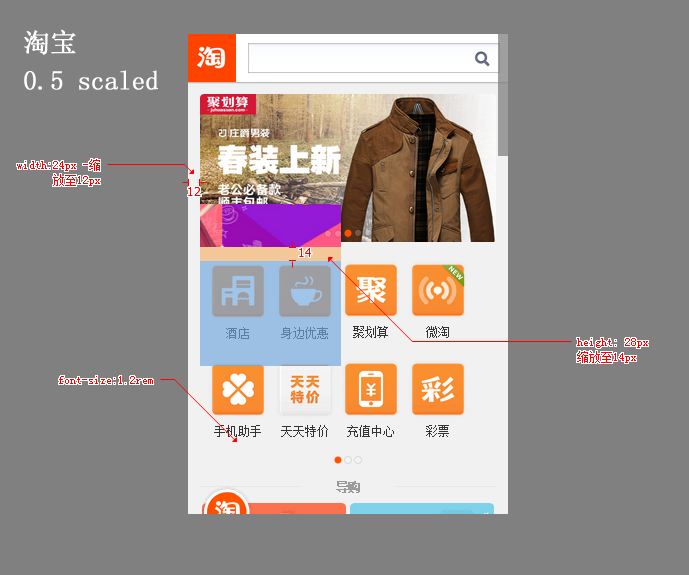
淘宝首页
0.5缩放,所以它的边距设置的是24px但实际视觉上看到的像素是12px

淘宝聚划算频道

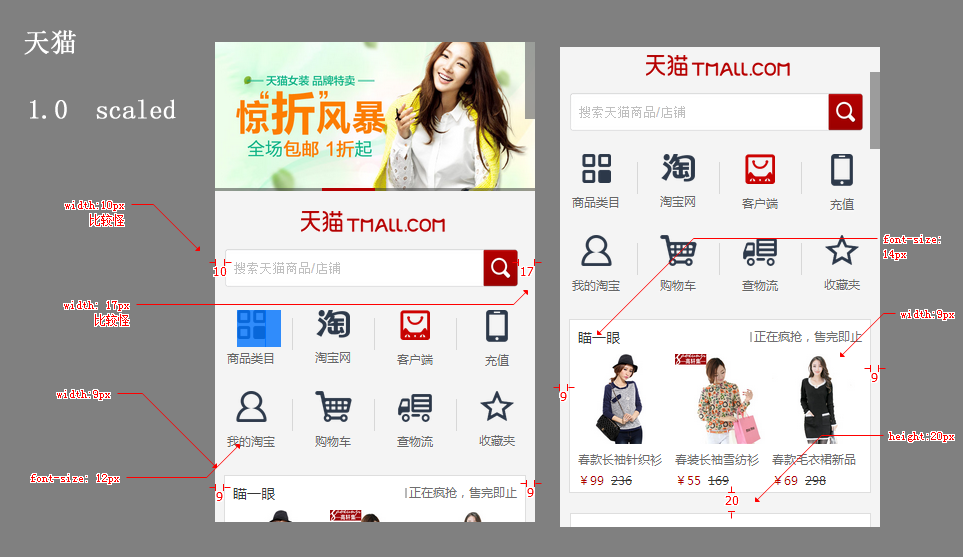
天猫

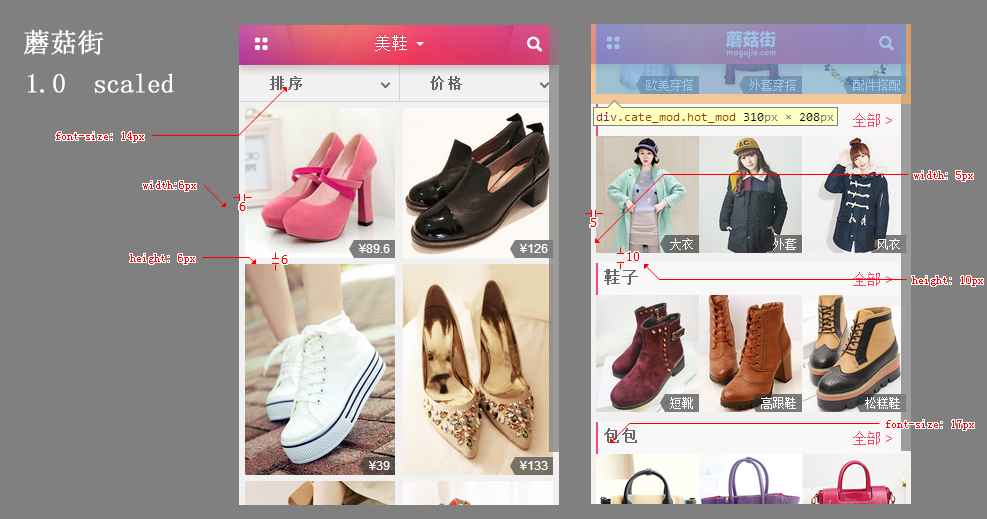
蘑菇街

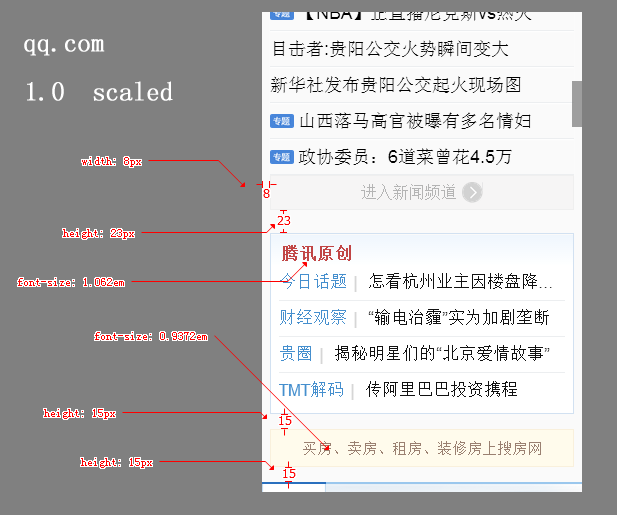
腾讯QQ官方

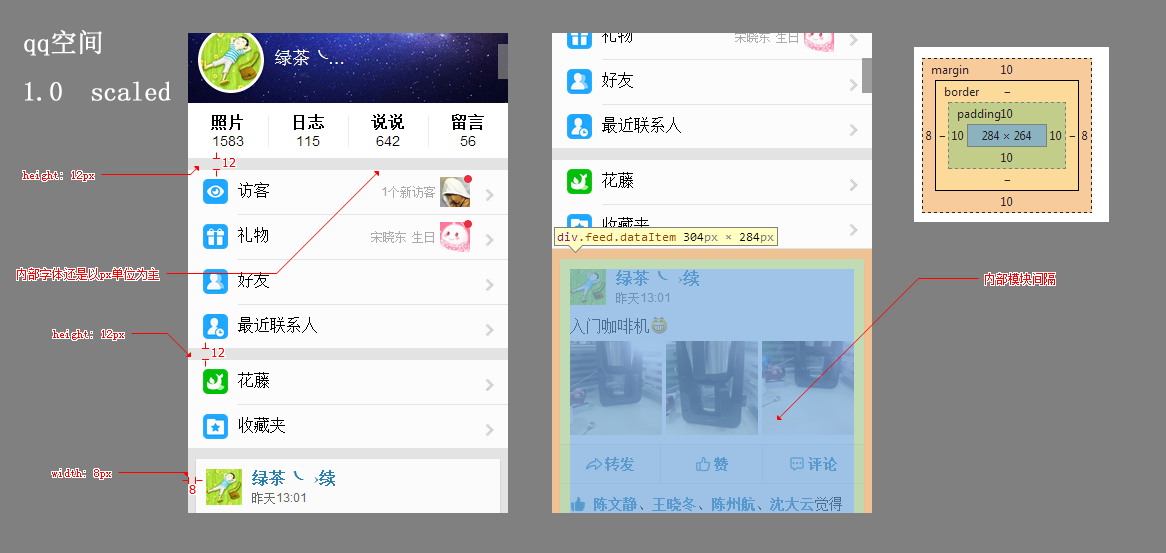
QQ空间

百度首页

百度音乐

结束语
我只是简单的对BAT巨头们的移动端网站,在chrome浏览器debug模拟器的查看了它们相应的Html及CSS
对于移动端页面布局方面我应该也算是新手,新手上路... 大家多躲躲我,免得追尾了。
我水平有限,此文仅供参考,欢迎讨论
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)