记得以前为了兼容ie6,ie7等低版本不支持css伪类,不得不用JS去做效果。现在IE6,7使用的人越来越少了,我们是时候应该抛弃它们了(使用JS控制文本框特效)。
CSS伪类可以很好的做到这点只需要几行代码就可以了。而且是全局性的,不需要每个文本框跟按钮去添加样式。一劳永逸,够爽的吧。
下面就开始介绍。IE6 IE7 IE8(Q) 不支持如”:focus,:hover”等伪类特效,所以我们的特效是基于支持伪类的浏览器中才能看到的特效。支持键盘控制一样可以显示效果。
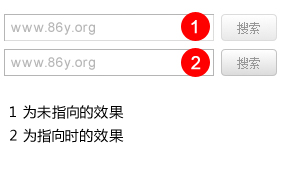
效果如下图所示:

兼容情况
|
IE6
|
IE7
|
IE8(Q)
|
IE8(S)
|
Firefox
|
Safari
|
Opera
|
Chrome
|
|
N
|
N
|
N
|
Y
|
Y
|
Y
|
Y
|
Y
|
源代码如下:(可运行查看效果)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>css之input hover,focus伪类特效</title>
<style>
button::-moz-focus-inner,input[type="button"]::-moz-focus-inner {border:none;padding:0;}
input{ vertical-align:middle;line-height:normal;}
.txt{background:#fff;border:1px solid #9a9a9a;border-right:1px solid #cdcdcd;border-bottom:1px solid #cdcdcd;height:17px;line-height:17px;overflow:visible;padding:4px;margin-right:5px;}
.txt:hover,.txt:focus{background:#fff;border:1px solid #999;}
.button{
background: #fff; /* Old browsers */
background: -moz-linear-gradient(top, #fff 0%, #dedede 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fff), color-stop(100%,#dedede)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #fff 0%,#dedede 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #fff 0%,#dedede 100%); /* Opera11.10+ */
background: -ms-linear-gradient(top, #fff 0%,#dedede 100%); /* IE10+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fff', endColorstr='#dedede',GradientType=0 ); /* IE6-9 */
background: linear-gradient(top, #fff 0%,#dedede 100%); /* W3C */
border: 1px solid #ccc;
color: #777;
font: 12px/17px Arial,Tahoma,Verdana,sans-serif;
padding:4px 15px;
cursor: pointer;
overflow: visible; border-radius: 4px 4px 4px 4px;
}
.button:hover,.button:focus{
background: #fff; /* Old browsers */
background: -moz-linear-gradient(top, #fff 0%, #ccc 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fff), color-stop(100%,#ccc)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #fff 0%,#ccc 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #fff 0%,#ccc 100%); /* Opera11.10+ */
background: -ms-linear-gradient(top, #fff 0%,#ccc 100%); /* IE10+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fff', endColorstr='#ccc',GradientType=0 ); /* IE6-9 */
background: linear-gradient(top, #fff 0%,#ccc 100%); /* W3C */
border: 1px solid #aaa;
}
</style>
</head>
<body>
<input type="text" style="width:200px;" class="txt"/><input type="button" value="搜索" class="button" />
</body>
</html>
(完)
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)