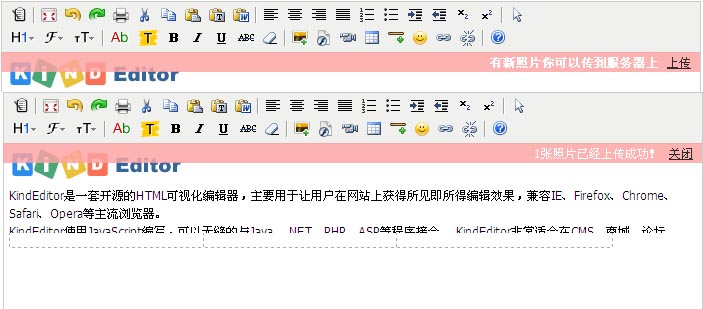
编辑器加+图片自动上传并且更新编辑器图片的URL成功完例!
(此实例功能是偷懒的程序———就是复制网络文章只要有不是本站的图片就会显示【上传】按钮,你点击【上传】后程序会自动帮你把图片存到你的服务器上)
kindeditor/ckeditor+C#+AJAX完成的!现在还没有实用。试验成功!
在IIS中虚拟upload站点(注意本实例不是主目录)。然后选择你已经解压好的目录。在IIS中运行ckeditor.aspx文件。(就可以开始复制网络的图文混版文章了)
你可以把一切可以复制的网络图片都可以自动上传到你的上传目录,而且上传完后文章内容的图片会自动修改成你自己的上传目录的路径。
不过没试过最多能添加多少个图片。有谁试过可以在此留言,谢谢。(在此声明word暂时不支持复制图片功能,还在研究中)
附图

相关文章: ckeditor编辑器加+图片自动上传成功(附源代码)
下载地址:kindeditor自动上传图片.rar 链接:http://pan.baidu.com/s/1o80WdN8 密码:mklx
下载地址:ckeditor自动上传图片.rar 链接:http://pan.baidu.com/s/1qYJOQra 密码:pcgt
ckeditor编辑器+finder配置上传功能
注意要修改的JS(jq.js)文件跟上传组件(uploadpic.ashx)
把localhost改成你的网站域名就可以了!以及上传目录在uploadpic.ashx文中修改。
更新时间(2012-10-10 15:43)
更新时间(2012-12-11 20:32)
更新时间(2017-7-11 12:00) 修改了kindeditor自动上传配置
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)