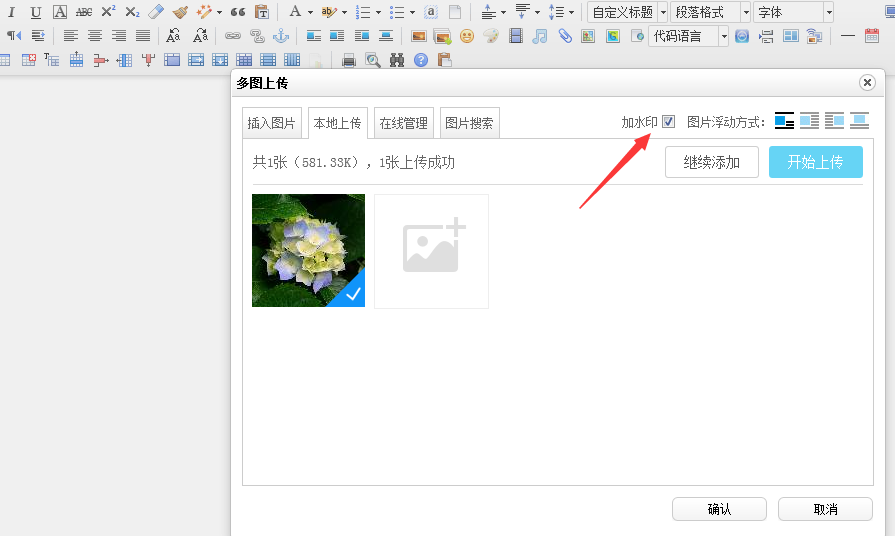
首先来一张我们想要的功能界面,如果发觉这种效果不是你想要的,后面的内容就不用看了。

准备
从官网下载的Ueditor压缩包,我下载的是ueditor1_4_3-utf8-net 这个版本,下面的介绍是对这个版本而言的。
修改界面
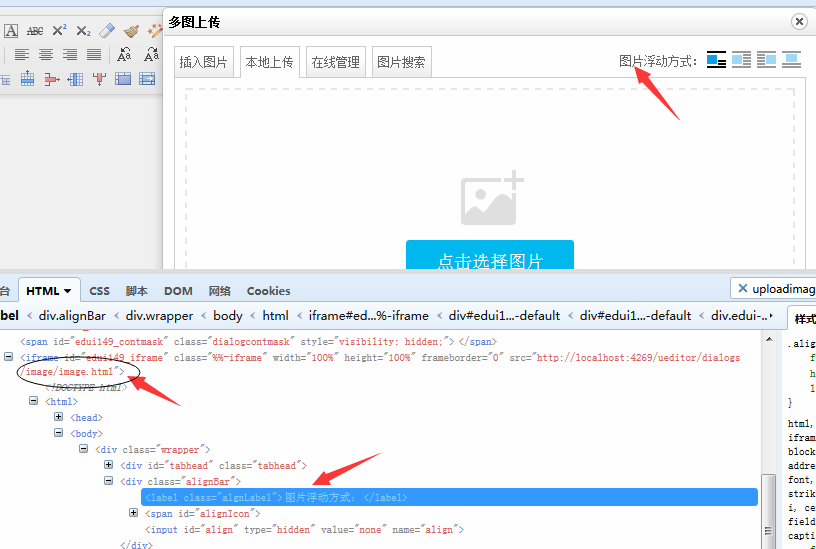
先找到我们要添加"加水印[checkbox]"的地方

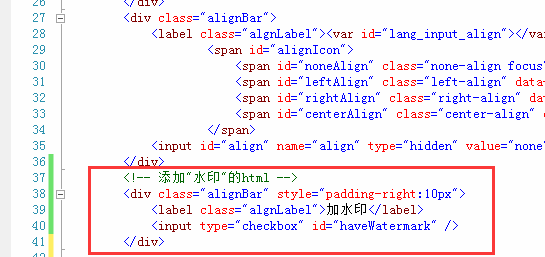
由此可以知道,我们应该到image.html 这个文件去修改我们的html代码,在 image.html文件的第36行开始添加几行html代码,如下图:

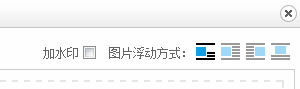
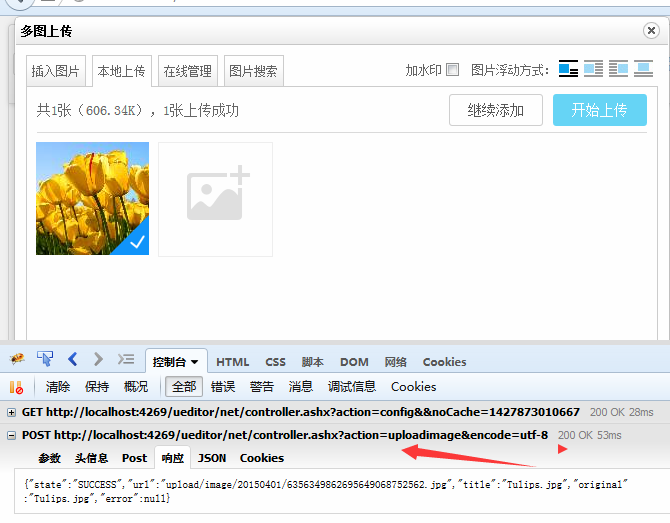
刷新界面,单击多图上传>本地上传,界面就变成这样了:

寻找可行的办法
打开FireBug,选中控制台,我们上传一张图片,看一下请求信息:


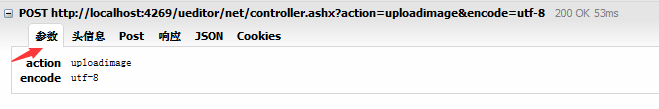
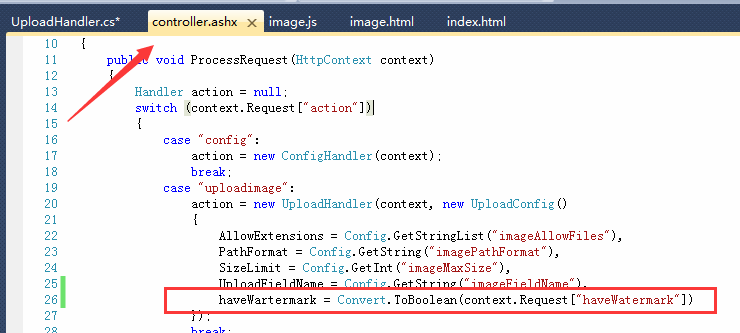
这里可以看到,图片的上传是由controller.ashx 来处理的,而且有请求的参数:action 和 encode 。那我们再来看一下controller.ashx 具体是怎么处理的:


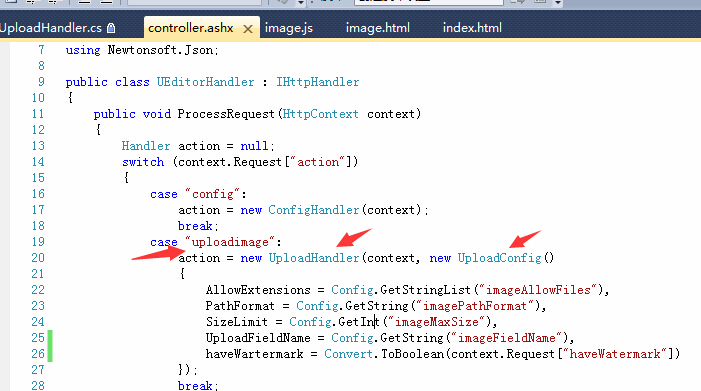
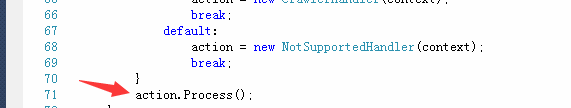
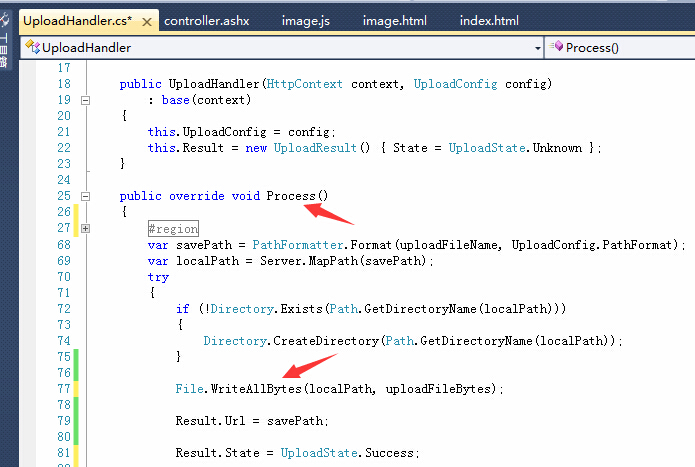
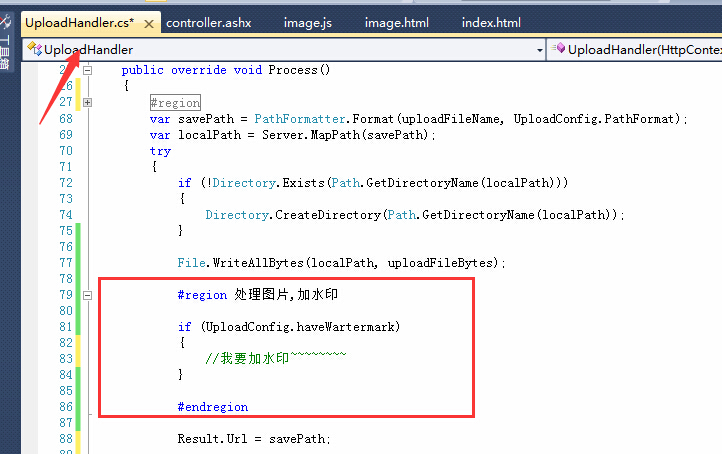
前台传过来的参数action 参数值为uploadimage ,类action 由派生类 UploadHandler进行实例化,UploadHandler 又通过构造函数注入 UploadConfig类的实例,最后由action.Process()调用:

其中File.WriteAllBytes 即为保存图片的方法。
上面就是图片上传中"本地上传"的主要处理代码。现在思考一下,我们要给图片加水印,应该怎么去做呢?
有人很快就反应过来了:我们可以从前台请求controller.ashx 时将带有是否要加水印的"字符串"一并传递到后台,后台通过判断就可以做出相应的处理了!
实现
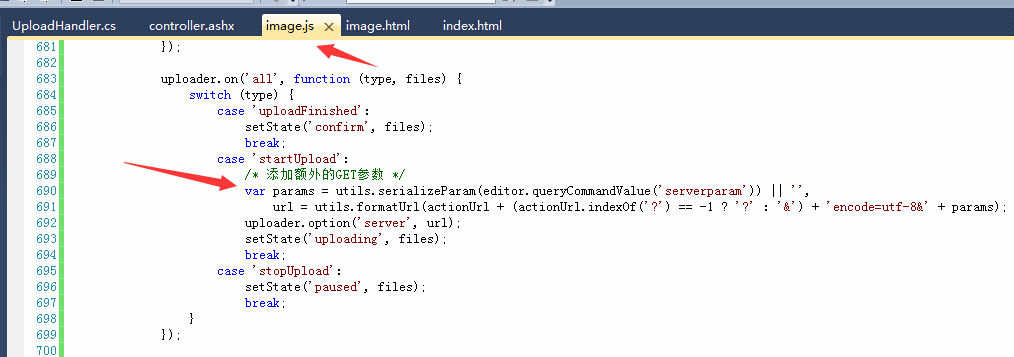
1. 先找到请求controller.ashx 时,参数是从哪里添加上去的,js基础比较好的同学应该不难找到:

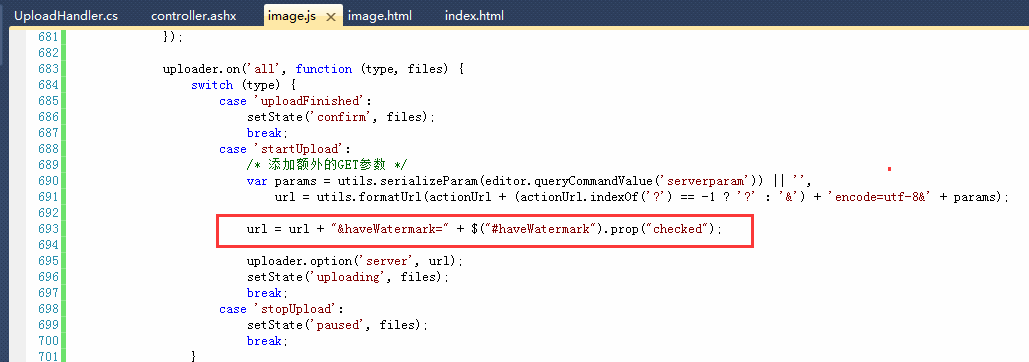
我们给他添加参数:“是否加水印”

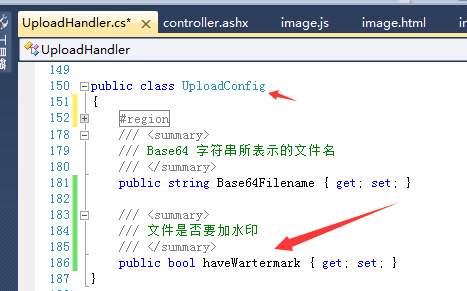
2. 后台获取参数并进行判断是否要加水印



好了,这样就大功告成了~
上传一张图片看看:

其他
水印图片的处理,我是直接从网上下载的图片处理类:
http://www.cnblogs.com/amylis_chen/p/3403072.html
本例下载地址:
http://download.csdn.net/detail/somethingwhat/8562755
自己的图片处理
#region 处理图片,加水印
if (UploadConfig.haveWatermark)
{
//新的(水印)图片名称
//string newSavePath = savePath.Substring(0, savePath.IndexOf(".")) + "_water" + savePath.Substring(savePath.IndexOf("."));
string newSavePath = savePath.Substring(0, savePath.IndexOf(".")) + new Random().Next(1,10).ToString() +savePath.Substring(savePath.IndexOf("."));
ImageManager im = new ImageManager();
//im.SaveWatermark(原图地址, 水印地址, 透明度, 水印位置, 边距, 保存到的位置);
im.SaveWatermark(localPath, Server.MapPath("~/App_Code/water.png"), 0.9f, ImageManager.WatermarkPosition.RigthBottom, 10, Server.MapPath(newSavePath));
//删除原图
File.Delete(localPath);
savePath = newSavePath;
}
#endregion
本人亲自测试有用,用new Random().Next(1,10).ToString()随机1-9替换了_water,(不加会报错)
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)