【谷歌地图API】如何实现信息窗口轮换
摘要:
很多微博或者SNS开发者,想结合地图展示用户的微博或者状态。这时,利用信息窗口就是最好的展示方式了。
在这里,我们使用信息窗口轮询的方式来实现这一功能。当然,你也可以及时地展示用户微博或状态。
为了简明,这里只列出javascript部分的地图程序。完整源代码在文章末尾。
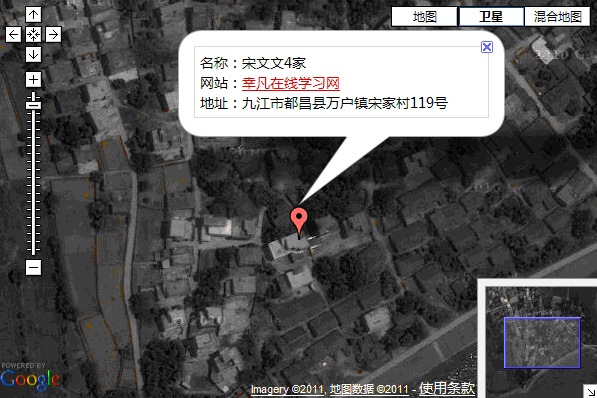
效果图

完整源代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style>
*{margin:0;padding:0;}
#map{width:100%;height:100%;}
html,body,form{height:100%;overflow:hidden;}
.gmnoprint{font-size:14px;}
.gmnoprint a{color:#CC0000}
.bdt{border:1px solid #ddd;padding:5px;}
</style>
<title>google地图api调用测试</title>
<!--<script src="http://maps.google.com/maps?file=api&v=2" type="text/javascript"></script>--><!--本地测试JS地址-->
<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAA91PYTJgGtqFukb1uiN_9sBSG-B5HpYFBzMDyfPM-lP7f-FeeRxSjpzW1WaTFpS3CI5uufXqRjbv2kg&sensor=true" type="text/javascript"></script>
<script type="text/javascript">
function show(infoWindow,point) {
if (GBrowserIsCompatible()) {
var ind = 0;
var timer = null;
timer = setInterval(function() {
var map=null;
var marker=null;
var center=null;
map = new GMap2(document.getElementById("map"));
map.setMapType(G_SATELLITE_MAP);//卫星地球
map.enableScrollWheelZoom(); // 开启鼠标滚轮放大功能
map.addControl(new GLargeMapControl()); // 添加一个带有可在四个方向平移、放大、缩小的按钮以及缩放滑块的控件。
map.addControl(new GMapTypeControl()); // 添加一个地图类型的控制条(位于右上方)
map.addControl(new GOverviewMapControl()); // 在主地图的一角创建可折叠的迷你型概览地图,以便通过拖动提供位置参考和导GOverviewMapControl 创建单像素黑边界的概览地图。注意:与其他控件不同,您只能将此控件放在地图的右下角 (G_ANCHOR_BOTTOM_RIGHT)
//创建6个点,对应6个信息窗口
var point = {"op":[{"x":29.252015868198445,"y":116.48895174264908},{"x":29.252427737384927,"y":116.48889273405075},{"x":29.25184035525713,"y":116.48897051811218},{"x":29.252015868198445,"y":116.48895174264908},{"x":29.252427737384927,"y":116.48889273405075},{"x":29.25184035525713,"y":116.48897051811218}]};
var infoWindow = {"info":[{"m":"<div class=''bdt''><div>名称:宋文文1家</div><div>网站:<a target=''_blank'' href=''http://www.86y.org''>幸凡在线学习网</a></div>地址:九江市都昌县万户镇宋家村119号</div>"},{"m":"<div class=''bdt''><div>名称:宋凑妹2家</div><div>网站:<a target=''_blank'' href=''http://www.86y.org''>幸凡在线学习网</a></div>地址:九江市都昌县万户镇宋家村119号</div>"},{"m":"<div class=''bdt''><div>名称:宋华勇3家</div><div>网站:<a target=''_blank'' href=''http://www.86y.org''>幸凡在线学习网</a></div>地址:九江市都昌县万户镇宋家村119号</div>"},{"m":"<div class=''bdt''><div>名称:宋文文4家</div><div>网站:<a target=''_blank'' href=''http://www.86y.org''>幸凡在线学习网</a></div>地址:九江市都昌县万户镇宋家村119号</div>"},{"m":"<div class=''bdt''><div>名称:宋凑妹5家</div><div>网站:<a target=''_blank'' href=''http://www.86y.org''>幸凡在线学习网</a></div>地址:九江市都昌县万户镇宋家村119号</div>"},{"m":"<div class=''bdt''><div>名称:宋华勇6家</div><div>网站:<a target=''_blank'' href=''http://www.86y.org''>幸凡在线学习网</a></div>地址:九江市都昌县万户镇宋家村119号</div>"}]};
if (ind == parseInt(infoWindow.info.length)) {
ind = 0; //当轮播到最后一个信息窗口时,把计数器至为0
}
center=new GLatLng(point.op[ind].x,point.op[ind].y);
marker = new GMarker(center, { draggable: true }); //创建一个标注 并启动它的拖拽功能
map.addOverlay(marker);
marker.openInfoWindow(infoWindow.info[ind].m);
map.setCenter(center, 18);
ind++;
}, 5000);
}
}
window.onload=function daf(){
show()
}
</script>
</head>
<body onunload="GUnload()">
<div id="map">
</div>
</body>
</html>
好了大功告成!
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)