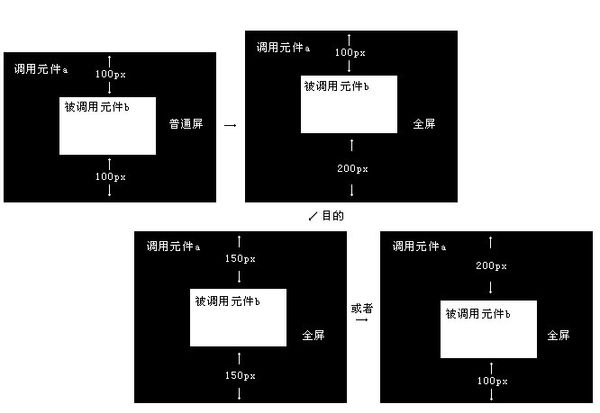
今天在做flash的时候发现元件的位置是固定的,然后没办法随着浏览器的改变而变化(让元件垂直距中),下面就介绍如何用脚本来控制,场景尺寸变化时变更影片的位置。

下面举一个在AS2中的例子:
新建一影片,新增一个影片元件,为了方便在元件上画一个矩形,然后拖出场景取名为aa。然后在场景的时间轴上写下如下代码:
function center(){
aa._x=(Stage.width-aa._width)/2;
aa._y=(Stage.height-aa._height)/2;
}
center();
var obj:Object=new Object();
obj.onResize=function(){
center();
}
Stage.align="TL";
Stage.addListener(obj);
元件实例下载地址:http://www.86y.org/upload/flash/20140228113021818.swf
实例fla源文件下载:http://www.86y.org/download/flash元件垂直距中.fla
好了,写完了!
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)