1、开篇:
本实例主要是结合了小图片左右滚动和一个图片放大的特效。想偷懒的偷去用,也可以根据需求完善成你自己想的的效果。(文章底部附源文件下载)
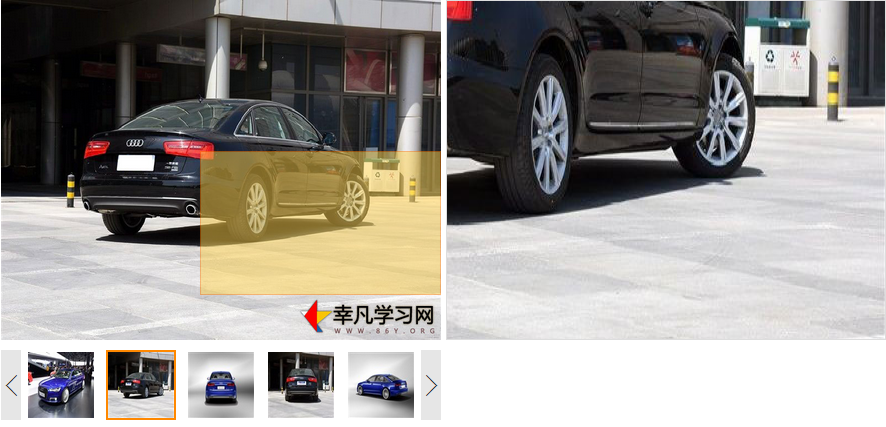
2、效果如下图所示

3、Html源代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>多图片展示局部放大特效</title>
<link rel="stylesheet" type="text/css" href="css/index.css">
</head>
<body>
<!-- 产品展示 开始-->
<div class="container">
<div class="box">
<div class="tb-booth"> <a class="tb_img" href="javascript:;"><img class="jqzoom" rel="test/car_1b.jpg" alt="" src="test/car_1b.jpg" href="#2" /></a></div>
<div class="box_list">
<div id="ibox">
<ul id="thumblist" class="tb-thumb clearfix">
<li class="tb-selected"><a data="#2" href="javascript:;"><img big="test/car_1b.jpg" mid="test/car_1b.jpg" src="test/car_1s.jpg" /></a> </li>
<li><a data="#2" href="javascript:;"><img big="test/car_2b.jpg" mid="test/car_2b.jpg" src="test/car_2s.jpg" /></a> </li>
<li><a data="#2" href="javascript:;"><img big="test/car_3b.jpg" mid="test/car_3b.jpg" src="test/car_3s.jpg" /></a> </li>
<li><a data="#2" href="javascript:;"><img big="test/car_4b.jpg" mid="test/car_4b.jpg" src="test/car_4s.jpg" /></a> </li>
<li><a data="#2" href="javascript:;"><img big="test/car_5b.jpg" mid="test/car_5b.jpg" src="test/car_5s.jpg" /></a> </li>
<li><a data="#2" href="javascript:;"><img big="test/car_1b.jpg" mid="test/car_1b.jpg" src="test/car_1s.jpg" /></a> </li>
<li><a data="#2" href="javascript:;"><img big="test/car_2b.jpg" mid="test/car_2b.jpg" src="test/car_2s.jpg" /></a> </li>
<li><a data="#2" href="javascript:;"><img big="test/car_3b.jpg" mid="test/car_3b.jpg" src="test/car_3s.jpg" /></a> </li>
<li><a data="#2" href="javascript:;"><img big="test/car_4b.jpg" mid="test/car_4b.jpg" src="test/car_4s.jpg" /></a> </li>
<li><a data="#2" href="javascript:;"><img big="test/car_5b.jpg" mid="test/car_5b.jpg" src="test/car_5s.jpg" /></a> </li>
</ul>
</div>
</div>
<div class="page_thumb"><a class="pre" href="javascript:;"><i><</i></a><a class="next" href="javascript:;"><i>></i></a><span class="num"><ol><li class="numcur">1</li><li>2</li><li>3</li></ol></span></div>
</div>
</div>
<!-- 产品展示 结束-->
<script src="js/jquery-1.8.3.min.js" type="text/javascript"></script>
<script src="js/jquery.enlarge.js" type="text/javascript"></script>
<script>
$(document).ready(function(){
//放大产品图片
$(".tb_img").enlarge(
{
// 鼠标遮罩层样式
shadecolor: "#FFD24D",
shadeborder: "#FF8000",
shadeopacity: 0.5,
cursor: "move",
// 大图外层样式
layerwidth: 438,
layerheight: 338,
layerborder: "#ddd",
fade: true,
});
//点击小图给大图赋值
$("#thumblist li a").click(function(){
$(this).parents("li").addClass("tb-selected").siblings().removeClass("tb-selected");
//$(".tb-booth a").attr("href",$(this).find("img").attr("big"));
$(".tb-booth a img").eq(1).attr("src",$(this).find("img").attr("big"));
$(".jqzoom").attr('src',$(this).find("img").attr("mid"));
$(".jqzoom").attr('rel',$(this).find("img").attr("big"));
});
$("#thumblist li a").eq(0).click();
$(".jingpin_tag .more").click(function(){
if($(this).find("i").hasClass("close"))
{
$(this).parent().find("p").css("height","24");
$(this).find("i").removeClass("close");
}
else
{
$(this).parent().find("p").css("height","auto");
$(this).find("i").addClass("close");
}
});
//小图左右滚动
var $cur = 1;//初始化显示的版面
var $i = 5;//每版显示数
var $len = $('#ibox>ul>li').length;//计算列表总长度(个数)
var $pages = Math.ceil($len / $i);//计算展示版面数量
var $w = $('.box_list').width();//取得展示区外围宽度
var $showbox = $('#ibox');
var $pre = $('a.pre')
var $next = $('a.next');
//@Mr.Think***向前滚动
$pre.click(function(){
if (!$showbox.is(':animated')) { //判断展示区是否动画
if ($cur == 1) { //在第一个版面时,再向前滚动到最后一个版面
$showbox.animate({
left: '-=' + $w * ($pages - 1)
}, 500); //改变left值,切换显示版面,500(ms)为滚动时间,下同
$cur = $pages; //初始化版面为最后一个版面
}
else {
$showbox.animate({
left: '+=' + $w
}, 500); //改变left值,切换显示版面
$cur--; //版面累减
}
}
});
//@Mr.Think***向后滚动
$next.click(function(){
if (!$showbox.is(':animated')) { //判断展示区是否动画
if ($cur == $pages) { //在最后一个版面时,再向后滚动到第一个版面
$showbox.animate({
left: 0
}, 500); //改变left值,切换显示版面,500(ms)为滚动时间,下同
$cur = 1; //初始化版面为第一个版面
}
else {
$showbox.animate({
left: '-=' + $w
}, 500);//改变left值,切换显示版面
$cur++; //版面数累加
}
}
});
});
</script>
</body>
</html>
4、结语
效果兼容性比较好。IE,FF,chrome都很好。下载地址:源代码下载 密码: jmrg
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)