一、本文概述
想必大家在做效果的时候经常会碰到文字会垂直距中的效果,单行、多行混合的情况,单行距中已无问题,height,line-height又或者padding:上下相同即可。
在网上搜索到不少资料,本人实践后的经验是
父级标签属性:display:table-cell;vertical-align:middle;
距中标签元素:vertical-align:middle;display: inline-block;
使用以上两个技巧即可以使得标签内的文字或图片垂直距中。当然这些使用的同时会有些属性会干扰到垂直距中,如:position中的absolute,fix(定位),和flaot中的left,right(浮动)如果还有其它属性请通知我!
如果一定要使用定位或浮动的效果,可以再距中元素的父级标签外面再包含一个新标签用来作效果源代码如下:
本实例经测试,兼容360,FF,chrome,IE8+。(底部附完整源码)
<!-- 我要浮动 -->
<div style="float:left">
<div class="vbox"><div class="vtxt"></div></div>
</div>
<!-- 我要定位 -->
<div style="position:fix">
<div class="vbox"><div class="vtxt"></div></div>
</div>
所以要想垂直距中还要不怕麻烦(多添加标签)才行啊。期待有更好的方法!
啰嗦了那么多下面就来看例子吧,
下面实例用到的几个样式:
<style>
/**主要垂直距中css vbox 垂直距中的容器,vtxt为垂直距中的内容**/
.vbox{display:table-cell;vertical-align:middle;}
/**添加此样式的标签已经变成内敛元素了,而不是块状元素**/
.vtxt{vertical-align:middle;display: inline-block;}
.center{text-align:center;}
.block{display:block;margin-bottom:10px;}
.ex{width:400px;height:200px;border:1px solid #e6e6e6;border-radius:5px;}
img{margin:0 5px;}
</style>
二、单行文字的垂直距中实例
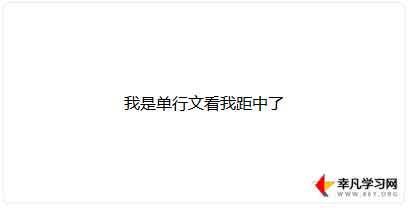
①效果图如下:

②源代码如下:
<div class="block">
<div class="ex vbox center">
<p class="vtxt">我是单行文看我距中了</p>
</div>
</div>
三、多行文字的垂直距中实例
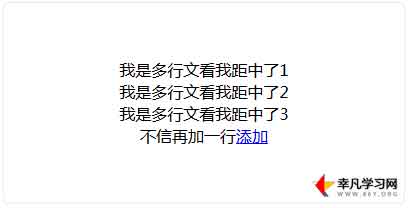
①效果图如下:

②源代码如下:
<div class="block">
<div class="ex vbox center">
<p class="vtxt">我是多行文看我距中了1<br />我是多行文看我距中了2<br />我是多行文看我距中了3<br />不信再加一行<a onclick="document.getElementById('hidetxt1').style.display='inline';this.style.display='none'" href="javascript:;">添加</a><br /><span id="hidetxt1" style="display:none;">成功添加新一行4</span></p>
</div>
</div>
四、多张图片的垂直距中实例
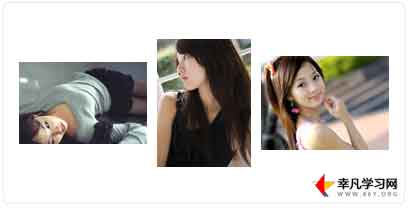
①效果图如下:

②源代码如下:
<div class="block">
<div class="ex vbox center">
<img src="http://www.86y.org/images/ex/13.jpg" class="vtxt" /><img src="http://www.86y.org/images/ex/11.jpg" class="vtxt" /><img src="http://www.86y.org/images/ex/15.jpg" class="vtxt" />
</div>
</div>
五、多张图片的垂直距中父级标签浮动的实例
①效果图如下:

②源代码如下:
<ul class="imglist clearfix">
<li><p class="vbox"><img src="http://www.86y.org/images/ex/1.jpg" class="vtxt" /></p></li>
<li><p class="vbox"><img src="http://www.86y.org/images/ex/3.jpg" class="vtxt" /></p></li>
<li><p class="vbox"><img src="http://www.86y.org/images/ex/5.jpg" class="vtxt" /></p></li>
<li><p class="vbox"><img src="http://www.86y.org/images/ex/7.jpg" class="vtxt" /></p></li>
</ul>
六、完整的源代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>图片文字水平垂距中</title>
<style>
/**主要垂直距中css vbox 垂直距中的容器,vtxt为垂直距中的内容**/
.vbox{display:table-cell;vertical-align:middle;text-align:center;}
/**添加此样式的标签已经变成内敛元素了,而不是块状元素**/
.vtxt{vertical-align:middle;display: inline-block;}
.clearfix{zoom:1;}.clearfix:after,.clearfix:before{display:block; content:"clear"; height:0; clear:both; overflow:hidden; visibility:hidden;}
ul{margin:0;padding:0;}
.imglist li{list-style:none;width:144px;height:144px;float:left;border:1px solid #e6e6e6;margin-right:10px;}
.imglist li p{width:144px;height:144px;}
.imglist li p img{max-width:100%;max-height:100%;}
.block{display:block;margin-bottom:10px;}
.ex{width:400px;height:200px;border:1px solid #e6e6e6;border-radius:5px;}
img{margin:0 5px;}
</style>
</head>
<body>
<p>单行文字垂直距中</p>
<div class="block">
<div class="ex vbox">
<p class="vtxt">我是单行文看我距中了</p>
</div>
</div>
<hr />
<p>多行文字垂直距中</p>
<div class="block">
<div class="ex vbox">
<p class="vtxt">我是多行文看我距中了1<br />我是多行文看我距中了2<br />我是多行文看我距中了3<br />不信再加一行<a onclick="document.getElementById('hidetxt1').style.display='inline'this.style.display='none'" href="javascript:;">添加</a><br /><span id="hidetxt1" style="display:none;">成功添加新一行4</span></p>
</div>
</div>
<hr />
<p>多个图片垂直距中</p>
<div class="block">
<div class="ex vbox">
<img src="http://www.86y.org/images/ex/13.jpg" class="vtxt" /><img src="http://www.86y.org/images/ex/11.jpg" class="vtxt" /><img src="http://www.86y.org/images/ex/15.jpg" class="vtxt" />
</div>
</div>
<hr />
<p>多个图片浮动垂直距中</p>
<ul class="imglist clearfix">
<li><p class="vbox"><img src="http://www.86y.org/images/ex/1.jpg" class="vtxt" /></p></li>
<li><p class="vbox"><img src="http://www.86y.org/images/ex/3.jpg" class="vtxt" /></p></li>
<li><p class="vbox"><img src="http://www.86y.org/images/ex/5.jpg" class="vtxt" /></p></li>
<li><p class="vbox"><img src="http://www.86y.org/images/ex/7.jpg" class="vtxt" /></p></li>
</ul>
</body>
</html>
七、结语:
效果不同,垂直距中的样式还是一样,没有其它的CSS HACK,个人也特别讨厌。如果还有什么不明白可以留言,当然还是希望能够帮大家解决问题!
(完)
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)