昨天在抢红米的时候,发现红米的排队的特效挺好看的。然后就把他这个效果给弄了下来。自己写了个插件,调用方便。
其实就是根据背景图片的切换做成了类似动画的效果。(思路延伸:JS游戏方面应该可以引用这种特效,因为都是背景在切换)
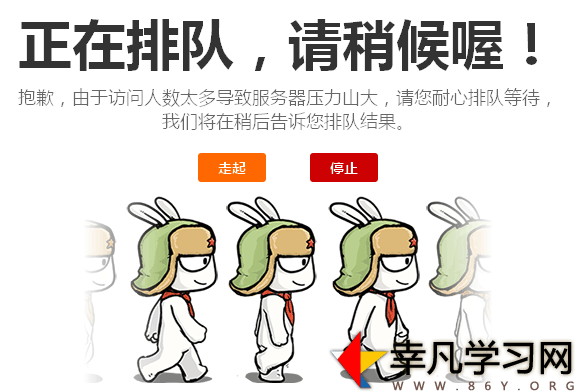
效果图如下:

源代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script type="text/javascript" src="http://www.86y.org/js/jquery.min.js"></script>
<title>js小米排队特效-幸凡学习网</title>
<style>
body,ul,li,h1,h2,h3,p{margin:0;padding:0}
ul,li{list-style:none}
body{font-size:14px;font-family:"Microsoft Yahei",sans-serif,arial,"Hiragino Sans GB";position:relative}
.modal{position:fixed!important;top:50%;left:50%;z-index:1050;width:450px;margin-left:-225px;margin-top:-200px;_position:absolute;_top:13%;_margin-top:0;background-color:#fff;-webkit-border-radius:6px;-moz-border-radius:6px;border-radius:6px;-webkit-box-shadow:0 3px 7px rgba(0,0,0,0.3);-moz-box-shadow:0 3px 7px rgba(0,0,0,0.3);box-shadow:0 3px 7px rgba(0,0,0,0.3);-webkit-background-clip:padding-box;-moz-background-clip:padding-box;background-clip:padding-box;outline:none;}
.modal-body{position:relative;max-height:400px;padding:15px;}.box-bg{width:100%;height:100%;position:absolute;top:0;left:0;background:#000;opacity:0.5;filter:alpha(opacity=50);}
.xm-dm-queue{width:900px;height:450px;margin-left:-450px;margin-top:-225px;}
.xm-dm-queue .modal-body{text-align:center;padding-top:30px}
.xm-dm-queue h3{margin:30px 0 15px;color:#333;font-size:54px;line-height:1}
.xm-dm-queue .queue-tip{color:#666;font-size:18px;line-height:24px;margin:0;}
.queue-animate{width:450px;margin:0 auto;position:relative}
.animate-mask{width:100px;height:200px;position:absolute;top:0}
.animate-mask-left{left:0;background-image:-webkit-linear-gradient(left,#fff 20%,rgba(255,255,255,0));background-image:-moz-linear-gradient(left,#fff 20%,rgba(255,255,255,0));background-image:-o-linear-gradient(left,#fff 20%,rgba(255,255,255,0));background-image:-ms-linear-gradient(left,#fff 20%,rgba(255,255,255,0));background-image:linear-gradient(to right,#fff 20%,rgba(255,255,255,0))}
.animate-mask-right{right:0;background-image:-webkit-linear-gradient(right,#fff 20%,rgba(255,255,255,0));background-image:-moz-linear-gradient(right,#fff 20%,rgba(255,255,255,0));background-image:-o-linear-gradient(right,#fff 20%,rgba(255,255,255,0));background-image:-ms-linear-gradient(right,#fff 20%,rgba(255,255,255,0));background-image:linear-gradient(to left,#fff 20%,rgba(255,255,255,0))}
.mitu-walk{width:450px;height:200px;margin:50px auto 0;background:url(http://p.www.xiaomi.com/open/131101/images/animate-mitu.png?4) repeat-x 0}
.input{position:relative;width:200px;margin:0 auto;}
.input a{position:absolute;top:-30px;color:#fff;background:#f60;padding:5px 20px;border-radius:3px;text-decoration:none;font-weight:bold;}
.input a:hover{background:#CC0000}
#astart{left:10px;}
#astop{right:10px;}
</style>
</head>
<body>
<div id="boxQueue" class="modal xm-dm-queue">
<div class="modal-body">
<h3>正在排队,请稍候喔!</h3>
<p class="queue-tip">抱歉,由于访问人数太多导致服务器压力山大,请您耐心排队等待,<br>我们将在稍后告诉您排队结果。</p>
<div class="queue-animate">
<div class="mitu-walk" id="mituWalking"><div class="input"><a href="javascript:;" id="astart">走起</a><a href="javascript:;" id="astop">停止</a></div></div>
<div class="animate-mask animate-mask-left"></div>
<div class="animate-mask animate-mask-right"></div>
</div>
</div>
</div>
<script >
(function ($) {
var queueAnimateTimer;
var a = 0;
$.fn.starts= function () {
return this.each(function () {
var b = 200,
c = function() {
a -= 90,
-900 >= a && (a = 0),
$("#mituWalking").css({
"background-position": a + "px 0"
})
};
queueAnimateTimer = setInterval(c, b);
});
},
$.fn.stops=function () {
clearInterval(queueAnimateTimer);
}
})(jQuery);
$("#astart").click(function(){
$("#astart").starts();
});
$("#astop").click(function(){
$("#astop").stops();
});
</script>
</body>
</html>
(完)
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)