今天看到163邮箱的导航菜单tab效果不错就用CSS3来做了一下类似的效果。
当作css+div学习了
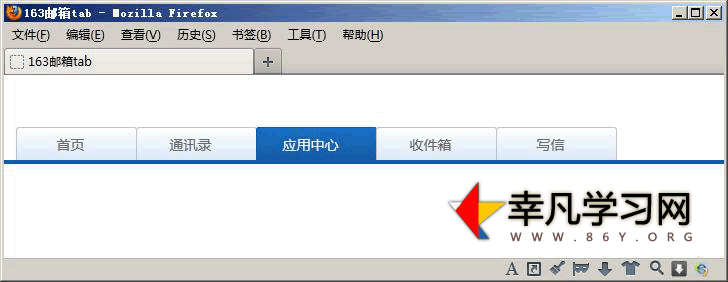
效果如下图:

完整源代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB2312" />
<title>163邮箱tab</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
.dvTab
{
font-family: 'Microsoft Yahei',verdana;
font-size:14px;
height: 36px;
position: absolute;
left: 0px;
width: 100%;
top: 52px;
}
.menu
{
margin-left:12px;
color: rgb(106, 106, 106);
}
.tab
{
list-style-type:none;
float:left;
margin-right: -1px;
border:solid 1px #B9C4CF;
width:91px;
background: -moz-linear-gradient(center top , rgb(254, 255, 255), rgb(218, 232, 246)) repeat scroll 0% 0% transparent;
background-color:#EBF3FA;
height:23px;
line-height:23px;
text-align: center;
padding: 5px 20px 4px 8px;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
text-overflow: ellipsis;
}
.dv
{
width: 100%;
height:4px;
line-height:4px;
background-color:#135AA4;
position:absolute;
left:0;
top:33px;
}
.activeTab
{
color:#fff;
border-color:#135AA4;
background-color:#135AA4;
background: -moz-linear-gradient(center top , rgb(25, 111, 198), rgb(19, 91, 165)) repeat scroll 0% 0% transparent;
}
</style>
</head>
<body>
<div class="dvTab">
<ul class="menu">
<li class="tab">首页</li>
<li class="tab">通讯录</li>
<li class="tab activeTab">应用中心</li>
<li class="tab">收件箱</li>
<li class="tab">写信</li>
</ul>
<div class="dv"></div>
</div>
</body>
</html>
(完)
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)