一、概述:
这篇文章主要介绍了JS输入用户名自动显示邮箱后缀列表的方法,可实现自动显示邮箱后缀名列表的功能,非常具有实用价值,需要的朋友可以参考下
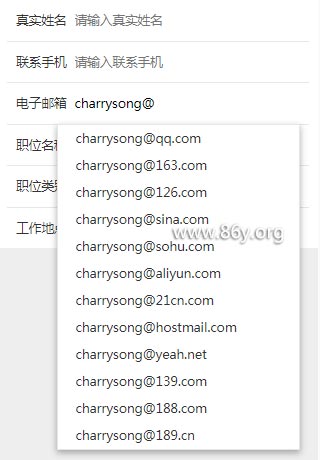
原理:一个输入框 当我输入任何字的时候 自动下拉相应的邮箱提示,在输入框输入86y的时候 下拉框有所有对应的邮箱类型自动填充好了,点击选择下拉的邮箱就可以完成输入了,不需要填写邮箱后缀。经测试兼容所有移动端。
效果如下:

二、源代码如下:(预览地址:http://www.86y.org/demo/email_type.html)
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no,minimal-ui" name="viewport"/>
<meta name="apple-mobile-web-app-capable" content="yes"/>
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta content="telephone=no" name="format-detection"/>
<!-- UC默认竖屏 ,UC强制全屏 -->
<meta name="full-screen" content="yes"/>
<meta name="browsermode" content="application"/>
<!-- QQ强制竖屏 QQ强制全屏 -->
<meta name="x5-orientation" content="portrait"/>
<meta name="x5-fullscreen" content="true"/>
<meta name="x5-page-mode" content="app"/>
<title>JS输入用户名自动显示邮箱后缀实例,兼容移动端</title>
<style>
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;vertical-align:baseline;}
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block;}
body,html{color:#333;}
html{font-size:20px;}
@media only screen and (min-width:320px){html {font-size: 18px;}}
@media only screen and (min-width: 375px){html {font-size: 22px;} }
@media only screen and (min-width: 414px){html {font-size: 24px;}}
@media only screen and (min-width: 640px){html {font-size: 36px;} }
h1,h2,h3,h4,h5,h6,h7{font-size:16px;font-weight:normal;}
b{font-weight:normal;}
ol,ul{list-style:none;}
blockquote,q{quotes:none;}
blockquote:before,blockquote:after,q:before,q:after{content:''content:none;}
input,textarea{outline:0;resize:none;padding:0;}
body,html,input,textarea,select{font-family:"Microsoft YaHei",Arial,Helvetica,sans-serif;}
i,em,b{font-style:normal;font-weight:normal;}
body{background:#eee;font-size:0.7rem;}
.clearfix:after{content:'.'height:0;display:block;clear:both;visibility:hidden;}
.clearfix{*zoom:1;}
a,a:hover,a:active,a:visited{text-decoration:none;color:#333;}
table{width:100%!important;}
input[type="text"],input[type="password"],input[type="number"],textarea{font-size:0.7rem;}
input[disabled]{background:#fff}
.bgfff{background:#fff}
.plr20{padding-left:0.5rem;padding-right:0.5rem}
.pt40{padding-top:1.0rem;}
.form_area .item{border-bottom:1px solid #e6e6e6;height:2.25rem;line-height:2.25rem;position:relative;font-size:0.7rem;}
.form_area .item:last-child{border-bottom:none;}
.form_area .item b{position:absolute;left:0;top:0;height:2.25rem;padding-left:0.5rem;}
.form_area .item p{margin-left:3.75rem;position:relative;}
.form_area .item p input{border:none;width:100%;height:2.25rem; vertical-align:top;}
.email_type{position:absolute;left:2.75rem;top:2.25rem;right:0.5rem;background:#fff;z-index:4;display:none;box-shadow:0 0.15rem 0.5rem 0 rgba(0,0,0,0.3);}
.email_type ul{border:1px solid #e6e6e6;}
.email_type ul li{padding:0 1.0rem;line-height:1.5rem;position:relative;cursor:pointer;}
.email_type ul li:before{content:"";width:100%;height:100%;position:absolute;left:0;top:0;z-index:2;}
</style>
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
<script>
(function (doc, win) {
var docEl = doc.documentElement, vsize,resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
if(clientWidth<=640 && clientWidth>=320)
{
vsize = Math.ceil(18 * (clientWidth / 320)) + 'px'
}
else
vsize = "36px";
docEl.style.fontSize=vsize;
vsize
//docEl.style.opacity = 1;
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
</script>
</head>
<body>
<div class="viewport">
<div class="plr20 bgfff">
<div class="form_area sp2 place28 mt40">
<div class="item"><b>真实姓名</b><p><input type="text" placeholder="请输入真实姓名" class="txt"></p></div>
<div class="item"><b>联系手机</b><p><input type="number" placeholder="请输入联系手机" class="txt"></p></div>
<div class="item">
<b>电子邮箱</b><p><input type="text" placeholder="请填写常用的邮箱地址" class="txt" id="user_emial"></p>
<div class="email_type">
<ul>
<li data="@qq.com">@qq.com</li>
<li data="@163.com">@163.com</li>
<li data="@126.com">@126.com</li>
<li data="@sina.com">@sina.com</li>
<li data="@sohu.com">@sohu.com</li>
<li data="@aliyun.com">@aliyun.com</li>
<li data="@21cn.com">@21cn.com</li>
<li data="@hostmail.com">@hostmail.com</li>
<li data="@yeah.net">@yeah.net</li>
<li data="@139.com">@139.com</li>
<li data="@188.com">@188.com</li>
<li data="@189.cn">@189.cn</li>
</ul>
</div>
</div>
<div class="item"><b>职位名称</b><p><input type="text" placeholder="请输入职位名称" class="txt"></p></div>
<div class="item"><b>职位类别</b><p><input type="text" placeholder="请输入职位类别" class="txt"></p></div>
<div class="item"><b>工作地点</b><p><input type="text" placeholder="请输入工作地点" class="txt" value=""></p></div>
</div>
</div>
</div>
<script type="text/javascript">
$(function(){
$("#user_emial").keyup(function(){
$(".email_type").show();
var obj=$(this);
//obj.val(obj.val().replace(/@/g,""));
var spe=obj.val().split("@")[1];
if(typeof(spe)!="undefined" && spe!=""){
//console.log(spe);
$(".email_type li").each(function(){
if($(this).attr("data").indexOf(spe)!=-1){
$(this).show();
}
else{
$(this).hide();
}
});
if(!$(".email_type li").is(":visible")){
$(".email_type").hide();
}
}
else{
$(".email_type li").show();
$(".email_type li").each(function(){
$(this).html(obj.val().replace(/@/g,"")+$(this).attr("data"));
});
}
})
$(document).on("click","li", function (event) {
if ($(event.target).parents(".email_type").length>0) {
$("#user_emial").val($(event.target).text());
}
if ($(".email_type").is(":visible")) {
$(".email_type").hide();
}
})
});
</script>
</body>
</html>
三、结语:
如果有使用中任何问题,可以给我留言。希望本文所述对大家有所帮助。
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)