一、概述:
最近在做自定义模块这类的功能,导航菜单需要自定义,也就是二级与一级菜单可以相互拖动。为什么说nestedSortable.js使用起来方便,因为他这个比其它的插件更要人性化,而不是一味的为拖动而已,而且保留有拖动后的菜单只是隐藏,再配合另外一个很好的API函数:isAllowed: function (placeholder, placeholderParent, currentItem) ,判断是否允许移动,return false则取消拖动显示隐藏的拖动菜单,return true则执行拖动隐藏的拖动菜单。
有点小不爽的就是使用了很多JS插件
1、jquery.min.1.11.0.js http://code.jquery.com/jquery-1.11.0.min.js
2、jquery-ui.min.js http://code.jquery.com/ui/1.11.4/jquery-ui.js
3、jquery.mjs.nestedSortable.jshttp://ilikenwf.github.io/jquery.mjs.nestedSortable.js
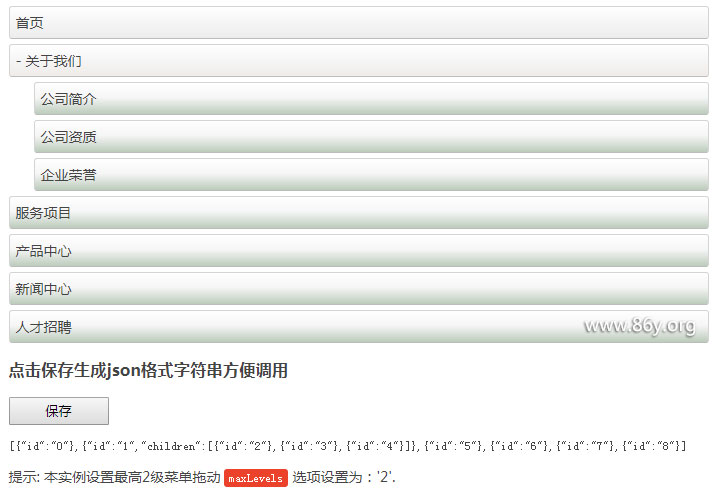
实际效果如下图所未:

二、实例要求及代码实现:
1、要求:目录及模块同时显示在管理中,目录不能拖动到目录里面,同样模块也不能拖动到模块里面,模块可以拖动到目录里面。
2、实现思路是:
2.1(做好class标示):『目录』 添加 file 样式名,『模块』 添加 mode 样式名。(目的是为了拖动时更容易区分)
大概完成后的html如下:为了演示除了关于我们里面有三个模块以外,其它分别都是目录。
<ol class="sortable">
<li id="list_1" class="file">
<div><span class="disclose"><span></span></span>关于我们</div>
<ol>
<li id="list_2" class="mode">
<div><span class="disclose"><span></span></span>公司简介</div>
</li>
<li id="list_3" class="mode">
<div><span class="disclose"><span></span></span>公司资质</div>
</li>
<li id="list_4" class="mode">
<div><span class="disclose"><span></span></span>企业荣誉</div>
</li>
</ol>
</li>
<li id="list_5" class="file">
<div><span class="disclose"><span></span></span>服务项目</div>
</li>
<li id="list_6" class="file">
<div><span class="disclose"><span></span></span>产品中心</div>
</li>
<li id="list_7" class="file">
<div><span class="disclose"><span></span></span>新闻中心</div>
</li>
<li id="list_8" class="file">
<div><span class="disclose"><span></span></span>人才招聘</div>
</li>
</ol>
2.2是调用否允许拖动API方法:isAllowed: function (placeholder, placeholderParent, currentItem)
$(document).ready(function () {
$("ol.sortable").nestedSortable({
forcePlaceholderSize: true,
handle: "div",
helper: "clone",
items: "li",
opacity: .6,
placeholder: "placeholder",
revert: 250,
tabSize: 25,
tolerance: "pointer",
toleranceElement: "> div",
maxLevels: 2,//最多二级拖动
isTree: true,
expandOnHover: 700,
startCollapsed: false,
isAllowed: function (placeholder, placeholderParent, currentItem) {
var hideleaf = "0";
var pareleaf = "0";
var hideclass = "";
$(".mjs-nestedSortable-leaf").each(function () {
if (!$(this).is(":visible")) {
hideclass = $(this).attr("class");
//判断当前拖动的菜单是目录还是模块 1目录 2模块
if ($(this).hasClass("file"))
hideleaf = "1";
if ($(this).hasClass("sub"))
hideleaf = "2";
return false;
}
});
if (hideleaf === "3")
{ return false; }
//如果当前父级是目录还是模块 1目录 2模块
if ($(placeholderParent).hasClass("file")) {
pareleat = "1"
}
if ($(placeholderParent).hasClass("sub")) {
pareleat = "2"
}
//1、pareleaf !== hideleaf 判断两者不同
//2、pareleaf !== "2" 父级不能是模块
if (pareleat !== hideleaf && pareleaf !== "2")
return true;
else
return false;
}
});
//tojsonvalue();
$(".disclose").on("click", function () {
$(this).closest("li").toggleClass("mjs-nestedSortable-collapsed").toggleClass("mjs-nestedSortable-expanded");
})
});
以上是本实例的核心代码。
源代码下载地址:链接:http://pan.baidu.com/s/1slDIalR 密码:tzq4
DEMO地址:http://www.86y.org/demo/nestedSortable/index.html
三、结语:
使用起来还算比较好控制。当然还是需要根据自己的实际情况而定。只是作为一个铺垫,更多情况还要自定去改写。本实例把排序生成json格式的字符串。
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)