今天在工作中碰到一个很奇怪的问题,在测试兼容性的时候,出现了在IE6下面拖动滚动条,两边边框的线会出现断开的现象,很是奇怪。
查阅了网上资料终于了解明白:
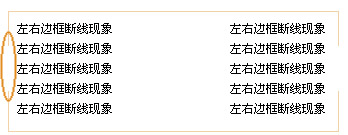
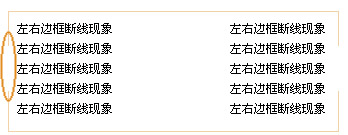
1.左右边框断线现象
条件:容器内有两个浮动,并用CLEAR清除浮动,父元素中没有定义高度宽度。
症状:在ie下拖动滚动条时最外层的border会消失, 情况如下

今天在工作中碰到一个很奇怪的问题,在测试兼容性的时候,出现了在IE6下面拖动滚动条,两边边框的线会出现断开的现象,很是奇怪。
查阅了网上资料终于了解明白:
1.左右边框断线现象 条件:容器内有两个浮动,并用CLEAR清除浮动,父元素中没有定义高度宽度。 症状:在ie下拖动滚动条时最外层的border会消失, 情况如下

<div style="margin:500px 100px 10px 100px;padding:50px;border:1px solid #ccc;line-height:300%">
<div style="float:left">
网页标准化过程中一些理论<br />
网页标准化过程中一些理论<br />
网页标准化过程中一些理论<br />
网页标准化过程中一些理论<br />
</div>
<div style="float:right">
网页标准化过程中一些理论<br />
网页标准化过程中一些理论<br />
网页标准化过程中一些理论<br />
网页标准化过程中一些理论<br />
</div>
<div style="clear:both"></div>
</div>
几种解决方法:
方法1.在父元素中加入height:1%(在设计中不允许加入高度时对IE6使用的HACK技术,如_height:1%;)
方法2.加入一个宽度、或高
方法3.加入一个背景色
方法4.用其它方法清除浮动, 如zoon:1; overflow:hidden;
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)