人们往往喜欢那些有更多互动元素的网站,因此现在很多设计师专注于他们的 CSS3 技能。这是因为 CSS3 技能可以帮助他们在很大的程度上实现所需的吸引力。这里分享的10个优秀的 CSS3 按钮效果制作教程,你可以学习这些技术并使用它们为您的作品创造更多的乐趣。
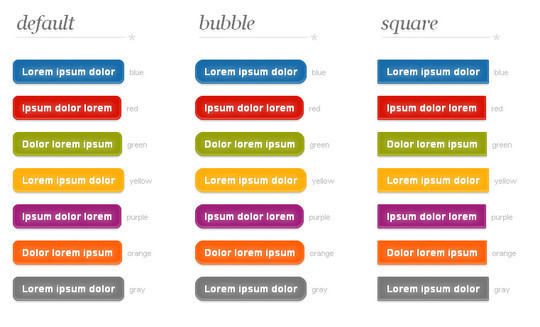
CSS3 Buttons
( 在线演示 | 立即下载 )

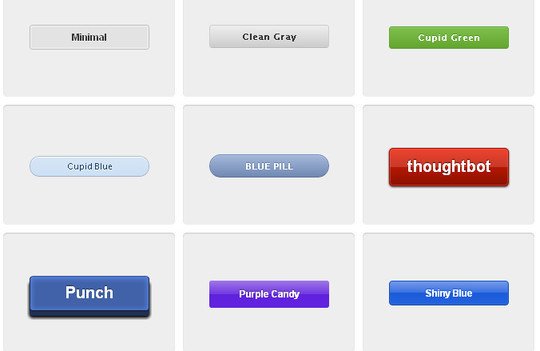
Zardi Pack of CSS3 Buttons
( 在线演示 | 立即下载 )

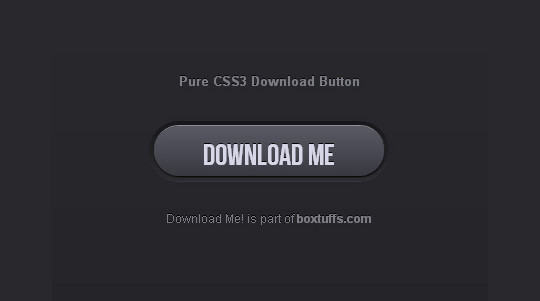
Download Me!
( 在线演示 | 立即下载 )

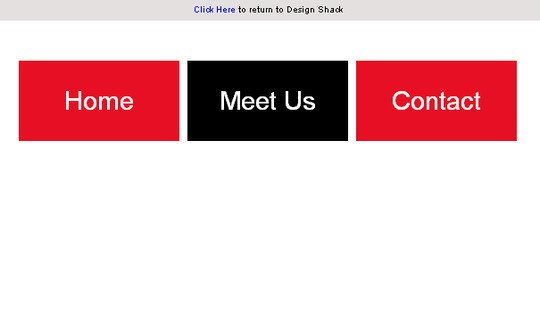
Animated Sliding Menu With CSS3
( 在线演示 | 立即下载 )

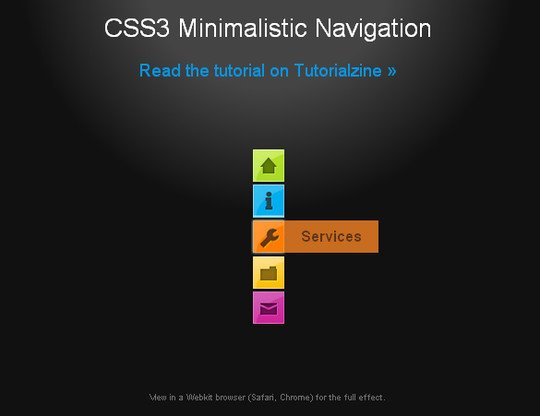
CSS3 Minimalistic Navigation Menu
( 在线演示 | 立即下载 )

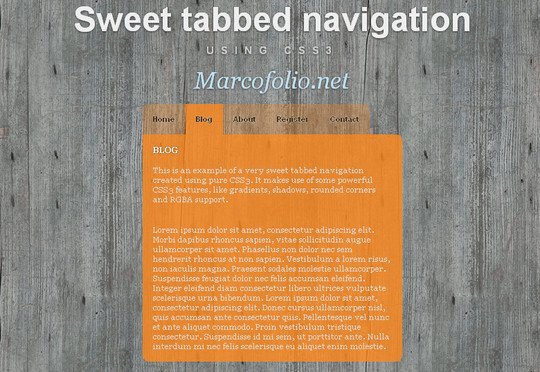
Sweet tabbed navigation using CSS3
( 在线演示 | 立即下载 )

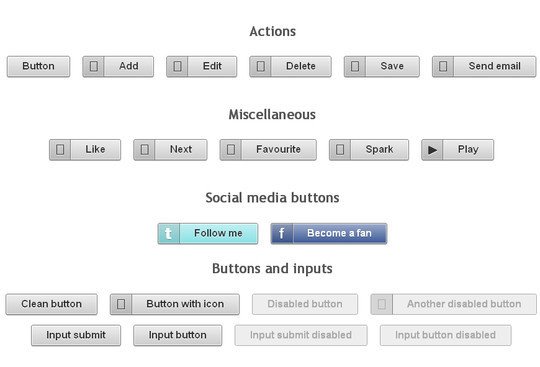
Just some other awesome CSS3 buttons
( 在线演示 | 立即下载 )

CSS3 – Animated Button With CSS Transition
( 在线演示 | 立即下载 )

Build Kick-Ass Practical CSS3 Buttons
( 在线演示 | 立即下载 )

jQuery style menu with CSS3
( 在线演示 | 立即下载 )

(完)
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)