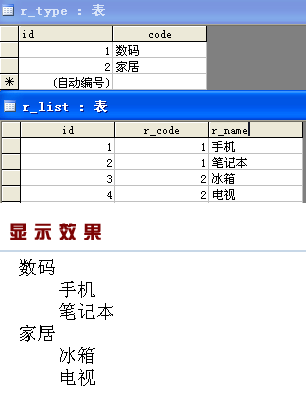
效果图

前台的(repeat.asp)代码
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="repeat.aspx.cs" Inherits="repeat" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<dl>
<asp:Repeater ID="Repeater1" runat="server">
<ItemTemplate>
<dt><%# Eval("code") %></dt>
<asp:Repeater ID="sublist" runat="server" DataSource='<%# getdt(Eval("id").ToString()) %>'>
<ItemTemplate>
<dd><%# Eval("r_name")%></dd>
</ItemTemplate>
</asp:Repeater>
</ItemTemplate>
</asp:Repeater>
</dl>
</form>
</body>
</html>
后台代码
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using Bll;
public partial class repeat : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//获取类型列表r_type
DataTable dt= new Bll.repeatManager().gettyp();
Repeater1.DataSource = dt.DefaultView;
Repeater1.DataBind();
}
public DataTable getdt(string dt)
{
//获取r_list表(传过来r_type的id与r_code相同的数据)
DataTable dt2 = new Bll.repeatManager().getlist(dt);//获取r_type 的id参数读取r_list表中的r_code字段相同的列表
return dt2;
}
}
大家有什么问题或技术上的想法可以在此与大家分享,也可以加入前端爱好者QQ群(141999928)一起学习进步:
【幸凡前端技术交流群】
如果您觉得本文的内容对您的学习有所帮助,捐赠与共勉,支付宝(左)或微信(右)