一、概述:
由于项目中需要使用到只选择时分秒的插件,而开始使用的laydate插件必须要带日期所以,还是自己写一个时分的插件吧。
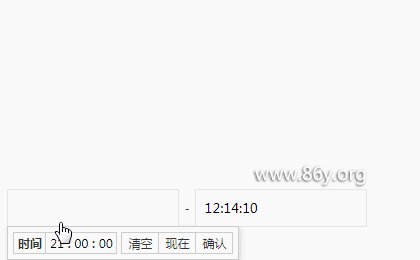
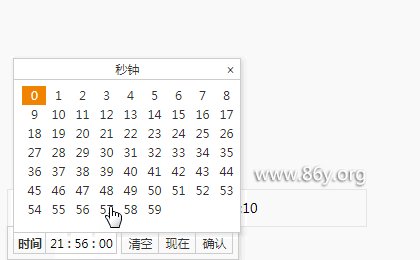
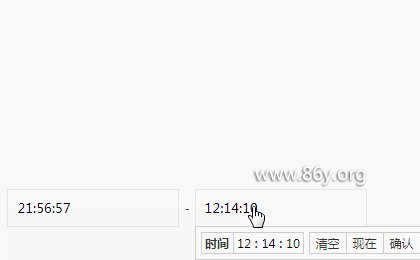
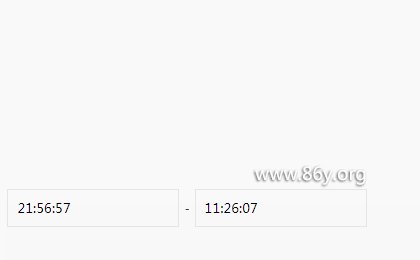
效果如图下:

二、实例代码:(点击进入预览效果)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>js 只选择选择时分秒的jq插件-幸凡学习网</title>
<style>
/* CSS Document */
html, body, div, p, ul,ol, li, dl, dt, dd, h1, h2, h3, h4, h5, h6, form, input, select, button, textarea, iframe, table, th, td,figure{margin:0;padding:0;font-weight:normal;}
em,i{font-style:normal;}
b{font-weight:normal;}
ul,li{list-style-type:none;}
.test{width:600px;margin:200px auto;line-height:38px;text-align:center;}
.txt{border:1px solid #e6e6e6;height: 36px;line-height: 36px;padding:0 9px;margin:0 5px;}
</style>
</head>
<body>
<div class="test">
<input type="text" class="txt selecttime" readonly value="" id="dtime1" /><i class="ml10 mr10">-</i><input type="text" class="txt selecttime" readonly value="12:14:10" id="dtime2"/>
</div>
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
<!--选择时分秒插件 -->
<script type="text/javascript" charset="utf-8" src="http://www.86y.org/demo/selecttime/selectime.js"></script>
</body>
</html>
插件下载地址:http://www.86y.org/demo/selecttime/selectime.js
使用说明:
必须填写input id
input class必须包含selecttime,可以初始value 如(12:59:10)也可以为空
插件会自动根据input的位置自动显示在input位置下左下方
三、结语:
本插件比较方便引用到页面即可使用。如果有更好的建议欢迎打扰!