一、概述:
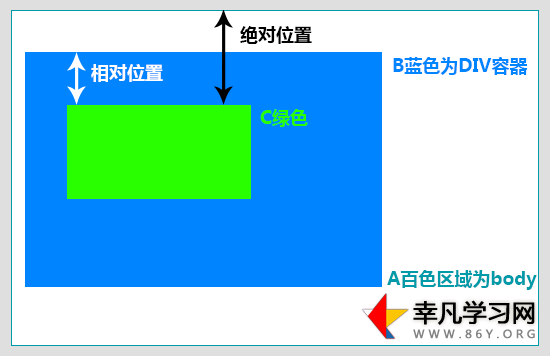
一般JS去获取某元素的坐标时先考虑到是相对坐标还是绝对坐标,当然一般相对坐标可能会多一些。下面将介绍如何用JQ获取元素的相对坐标及绝对坐标方法。下图只做了Y坐标的解释图。

二、获取方法
获取相对(父元素)位置:
var X = $('#DivID').position().top;
var Y = $('#DivID').position().left;
获取页面某一元素的绝对X,Y坐标
var X = $('#DivID').offset().top;
var Y = $('#DivID').offset().left;
小提示:
获取相对位置 父级容器需要用到position:relative;
三、结语:
使用过程并不复杂只是需要有一定的基础,基本上就OK了。希望帮助到大家,谢谢!