今天看到有个效果需要做一个菜单项,点击后平滑滚动到指定位置,以前是用锚标记直接就可以做到了,但是平滑就要复杂点。所以今天用JQ做了一个不错的效果给大家。
效果如图:

核心代码:
$("html,body").animate({scrollTop: $("#box").offset().top}, 1000);
改成自己实用的效果才是最重要的,源代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无锚标记滚动效果</title>
<script src="http://www.86y.org/js/jq1.8.3.js" type="text/javascript"></script>
<style>
.menu{position:fixed;right:0;top:50%;width:100px;font-siize:14px;height:135px;overflow:hidden;text-align:center;}
.menu a{background:#eee;color:#333;height:30px;line-height:30px;margin-bottom:5px;display:block;border-radius:3px 0 0 3px;text-decoration:none;}
.menu a:hover{color:red;}
.content{height:300px;color:#fff;font-size:100px;text-align:center;}
#me1{background:black;}
#me2{background:red;}
#me3{background:blue;}
#me4{background:green;}
</style>
</head>
<body>
<div class="menu">
<a href="javascript:;" data="me1">菜单一</a><a href="javascript:;" data="me2">菜单二</a><a href="javascript:;" data="me3">菜单三</a><a href="javascript:;" data="me4">菜单四</a>
</div>
<div class="content" id="me1">内容1</div>
<div class="content" id="me2">内容2</div>
<div class="content" id="me3">内容3</div>
<div class="content" id="me4">内容4</div>
<script>
$(function(){
$(".menu a").click(function(){
$("html,body").animate({scrollTop: $("#"+$(this).attr("data")).offset().top}, 500);
})
})
</script>
</body>
</html>
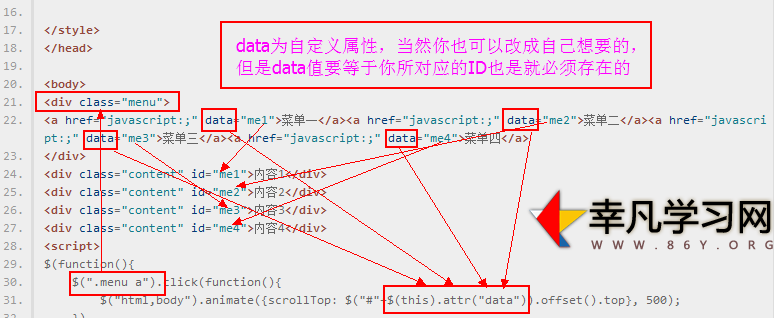
详细图解:

做到这里已经基本上没问题了,如果还有什么不懂的可以联系我:471880721,加我说明原因。需要简单的JQ基础,但不难。